
See our Tiny Circuits Range Here.

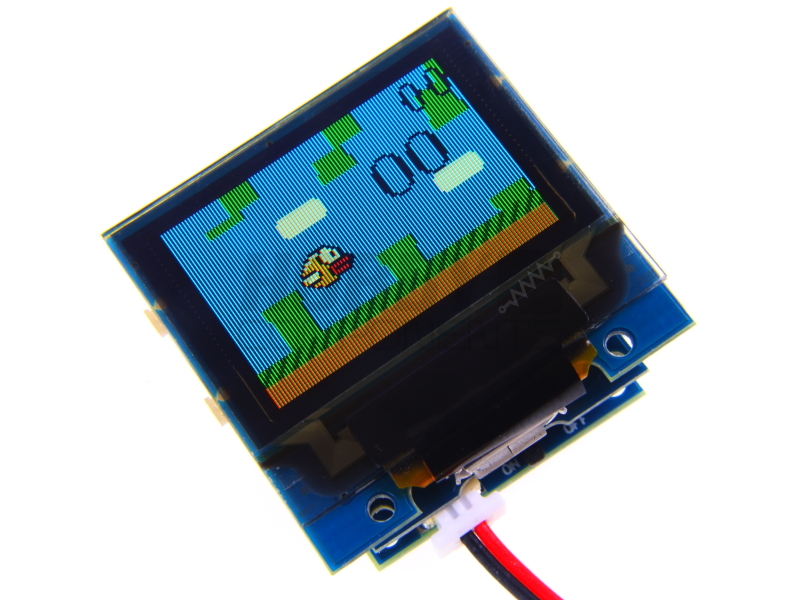
TinyScreen is a beautiful colour OLED display for your TinyDuino system. Create video games, a video player, or your own smart watch using this Tiny OLED screen! The screen is 0.96" diagonal with a resolution of 96x64 RGB pixels, each with 16-bit colour. Since this is an OLED, there is no backlight needed and the screen is very bright with excellent colours. Four buttons are located along the side of the screen to allow for user input - like for playing games or creating menus for your projects (like is done on the TinyScreen Smartwatch project). The screen has a built in IO expander over I2C for control signals and button control, which eliminates using extra pins on the TinyDuino for this.
The screen uses an SSD1331 driver for the OLED display, and we have a highly optimized and easy to use library for this which supports both the OLED screen and the buttons on the board, even allowing for 20FPS+ video playback from a microSD with the TinyDuino. It's also very easy to create your own projects to display text and graphics, or create your own tiny games.
The TinyScreen is also available with an alternative device address, which allows two TinyScreens to be used on the same TinyDuino stack when used with a Ribbon Cable Extender.

96x64 OLED display, 16-bit colour depth
0.96" (24.4mm) viewable area
Total Size: 1.02" x 0.98" (25.8mm x 25.0mm)
Software controllable backlight (OLED brightness)
Power down mode
Four push buttons along the sides (connected to IO pins)
SPI interface for display
3.0V to 5.5V operation (higher voltages supported with TinyShield power regulator)
20 - 45mA max supply current (depending on brightness)
Dimensions: 25.8mm x 25mm (1.01 inches x .984 inches)
Max Height (from lower bottom TinyShield Connector to upper to of screen): 4.40mm (0.173inches)
Weight: 3.2 grams (.113 ounces)
I2C and SPI Mode used
Arduino pins A4 & A5 used, MOSI and SCK Used. Chip select and control signals generate by on board I2C GPIO Expander


Code: Select all
#define BLACK 0x00
#define BLUE 0xE0
#define RED 0x03
#define GREEN 0x1C
#define DGREEN 0x0C
#define YELLOW 0x1F
#define WHITE 0xFF
#define ALPHA 0xFE
#define BROWN 0x32
uint8_t amtcolors=7;
uint8_t colors[]={BLACK,BLUE,RED,GREEN,WHITE,DGREEN,YELLOW};
uint8_t i=0;
uint8_t nextColor(){
if(i>=amtcolors)i=0;
return colors[i++];
}
#include <TinyScreen.h>
#include <SPI.h>
#include <Wire.h>
TinyScreen display = TinyScreen(0);
void setup(void) {
Wire.begin();
display.begin();
}
void loop() {
display.setFont(liberationSans_10ptFontInfo);
display.fontColor(WHITE,BLACK);
for(int i=5;i<20;i++){
display.setCursor((3000-(i*5))%70,(i*14)%50);
display.print("text");
display.setCursor((i*7)%70,(6000-(i*6))%50);
display.print("text");
delay(150);
}
for(int i=0;i<5;i++){
display.setCursor(0,i*12);
display.print("FASTFASTFASTFAST");
}
delay(200);
for(int i=5;i<70;i++){
display.setCursor((3000-(i*5))%70,(i*14)%50);
display.fontColor(i|(i<<4),nextColor());
display.print("color");
display.setCursor((i*7)%70,(6000-(i*6))%50);
display.print("COLOR");
}
display.fontColor(WHITE,BLACK);
display.clearWindow(0,0,96,64);
display.setFont(liberationSans_8ptFontInfo);
display.setCursor(0,0);
display.print("SIZE");
delay(200);
display.setFont(liberationSans_12ptFontInfo);
display.setCursor(10,10);
display.print("SIZE");
delay(200);
display.setFont(liberationSans_14ptFontInfo);
display.setCursor(24,24);
display.print("SIZE");
delay(200);
display.setFont(liberationSans_16ptFontInfo);
display.setCursor(40,40);
display.print("SIZE");
delay(200);
display.setCursor(15,20);
display.fontColor(BLACK,WHITE);
display.clearWindow(0,0,96,64);
display.setBrightness(15);
display.drawRect(0,0,96,64,1,WHITE);
display.print("BRIGHT!");
delay(500);
display.fontColor(WHITE,BLACK);
display.setCursor(30,20);
display.clearWindow(0,0,96,64);
display.setBrightness(0);
display.print("DIM!");
delay(500);
display.setBrightness(5);
display.fontColor(YELLOW,BLACK);
display.setCursor(15,15);
display.clearWindow(0,0,96,64);
display.print("Boxes!");
delay(200);
for(int i=5;i<800;i++){
int x=(3000-(i*5))%90;
int y=(i*14)%60;
int width=((i*7)%(90-x));
int height=((6000-(i*6))%(60-y));
display.drawRect(x,y,constrain(width,5,20),constrain(height,5,15),i&1,nextColor());
if(i<10)
delay(40);
if(i<50)
delay(40);
}
delay(500);
display.clearWindow(0,0,96,64);
}
The library for this screen can be downloaded from the TinyCircuits GitHub page here:
https://github.com/TinyCircuits/TinyCir ... Screen_Lib